こんにちは SmashKf です。
ブログの内容は文章だけの羅列だと伝わりにくくなってなってしまう場合があります。そんな時は表や図を挿入すると複雑な内容を明確に、効果的に伝えることができたり、視覚的に訴えられるので興味も持ってもらいやすくなります。
そこで今回はブログではちょっと面倒な表作成についての記事です。Excelを使って「HTML」「CSS」の詳しい知識がなくても簡単に表作成する方法をご紹介します。
★合わせて読みたい★
ブログで表を作るのって結構大変だよね?
確かに。だからつい文章だけになってしまいがちだけど、分かりづらいよね。でもExcelを使えば案外簡単に作れるよ!

はてなブログで表を作る方法
はてなブログで表を作る方法はいくつかります。
- はてな記法で作成する
- HTML(+CSS)で作成する
- Excelの表をコピペする
今回、1のはてな記法の説明は省略しますが、簡単な表を手軽に作成することが出来ます。はてなブログには3種類の編集モードがありますが、はてな記法を使う場合は「はてな記法モード」を選択します。
2のHTML(+CSS)は複雑な表を作成できますが、専門的な知識が必要になります。
3のExcelで作った表をコピペする方法は普段Excelに慣れている方にとっては非常に簡単な方法です。今回はExcelで作った表をコピペして、HTMLを少し追記する方法をご紹介したいと思います。
Excelの表をコピペして作る方法
Excelの表をツールにコピペしてHTML化する方法もいくつかあるようですが、SmashKfは今からご紹介する方法が気に入っています。
Excelの表をコピペする
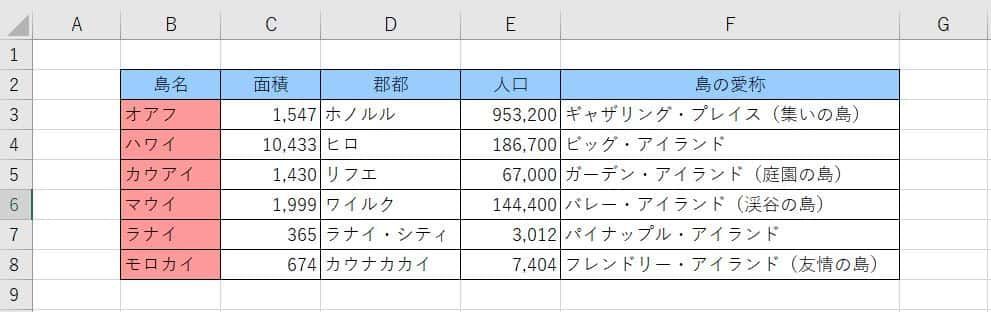
最初にExcelで作成した下の表をはてなブログに貼り付けます。

Excelの「B2」~「F8」を範囲指定して、はてなブログの編集見たまま画面にコピペします。
| 島名 | 面積 | 郡都 | 人口 | 島の愛称 |
| オアフ | 1,547 | ホノルル | 953,200 | ギャザリング・プレイス(集いの島) |
| ハワイ | 10,433 | ヒロ | 186,700 | ビッグ・アイランド |
| カウアイ | 1,430 | リフエ | 67,000 | ガーデン・アイランド(庭園の島) |
| マウイ | 1,999 | ワイルク | 144,400 | バレー・アイランド(渓谷の島) |
| ラナイ | 365 | ラナイ・シティ | 3,012 | パイナップル・アイランド |
| モロカイ | 674 | カウナカカイ | 7,404 | フレンドリー・アイランド(友情の島) |
コピペして出来たのが上の表です。コピペするだけなので「はてな記法」やHTMLのように長いコードを書かなくて済むので、すごく楽です。
但し、項目の背景色や文字揃えが引き継がれていません。それとスマホなど画面が小さい場合は表の右側が欠けてしまう場合があります。次項で少しHTMLを追記してみます。因みに上の表のHTMLは下の様に記述されています。
- <table width="623">
- <tbody>
- <tr>
- <td width="80">島名</td>
- <td width="80">面積</td>
- <td width="112">郡都</td>
- <td width="80">人口</td>
- <td width="271">島の愛称</td>
- </tr>
- <tr>
- <td>オアフ</td>
- <td>1,547</td>
- <td>ホノルル</td>
- <td>953,200</td>
- <td>ギャザリング・プレイス(集いの島)</td>
- </tr>
- <tr>
- <td>ハワイ</td>
- <td>10,433</td>
- <td>ヒロ</td>
- <td>186,700</td>
- <td>ビッグ・アイランド</td>
- </tr>
- <tr>
- <td>カウアイ</td>
- <td>1,430</td>
- <td>リフエ</td>
- <td>67,000</td>
- <td>ガーデン・アイランド(庭園の島)</td>
- </tr>
- <tr>
- <td>マウイ</td>
- <td>1,999</td>
- <td>ワイルク</td>
- <td>144,400</td>
- <td>バレー・アイランド(渓谷の島)</td>
- </tr>
- <tr>
- <td>ラナイ</td>
- <td>365</td>
- <td>ラナイ・シティ</td>
- <td>3,012</td>
- <td>パイナップル・アイランド</td>
- </tr>
- <tr>
- <td>モロカイ</td>
- <td>674</td>
- <td>カウナカカイ</td>
- <td>7,404</td>
- <td>フレンドリー・アイランド(友情の島)</td>
- </tr>
- </tbody>
- </table>
コピペした表にHTMLを記述する
コピペした表に少しだけHTMLのコードを追記して元のExcelの表のイメージに近づけます。
最初に少しtableタグの説明をします。表全体は<table>~</table>で囲みます。その中身はtr、tdの組み合わせで構成されます。
trは行、tdはセルを作成します。<tr>~</tr>の間に<td>値</td>を入れ込んで一行を作ります。
上の表の場合、先頭行は<tr><td>島名</td><td>面積</td><td>郡都</td><td>人口</td><td>島の愛称</td></tr>となり、あとはこの繰り返しで行が増やせます。
背景色を指定する
tr、tdに bgcolor="" を追加すると、行単位、セル単位で背景色が指定できます。先頭行の項目と島名はそれぞれ背景色を指定しました。
- 03行目 <tr> ⇒ <tr bgcolor="#99CCFF">
- 11行目 <td>オアフ</td> ⇒ <td bgcolor="#FF9999">オアフ</td>
HTMLを書き換える時は、はてなブログのHTML編集から<table>~</table>をすべてWindowsアクセサリーのメモ帳(またはテキストエディタ)にコピーして編集します。もし間違った時も簡単にリカバリーできます。
また同一内容の書き換えが多いので、ひとつひとつ書き換えるよりも置換を利用した方が便利です。
文字位置を指定する
tr、tdに align=""を追加すると、セル内の文字の位置を指定できます。(tdの初期値はleftで左寄せです。)1行目の項目は中央揃え、数字のセルは右寄せに指定しました。
- 04行目 <td width="80">島名</td> ⇒ <td align="center" width="80">島名</td>
- 12行目 <td>1,547</td> ⇒ <td align="right">1,547</td>
横スクロールさせる
CSSでoverflow-x: scrollを追加して横スクロールさせます。滑らかにスクロールさせる機能と自動改行させないプロパティも追加しました。
横スクロールのCSSは<style>~</style>で囲み、表のHTMLは<div id="table-scroll">~</div>で囲みます。
| 島名 | 面積 | 郡都 | 人口 | 島の愛称 |
| オアフ | 1,547 | ホノルル | 953,200 | ギャザリング・プレイス(集いの島) |
| ハワイ | 10,433 | ヒロ | 186,700 | ビッグ・アイランド |
| カウアイ | 1,430 | リフエ | 67,000 | ガーデン・アイランド(庭園の島) |
| マウイ | 1,999 | ワイルク | 144,400 | バレー・アイランド(渓谷の島) |
| ラナイ | 365 | ラナイ・シティ | 3,012 | パイナップル・アイランド |
| モロカイ | 674 | カウナカカイ | 7,404 | フレンドリー・アイランド(友情の島) |
セルの背景色と文字位置調整とスクロールを追加して出来たのが上の表です。かなり元のExcelのイメージに近づいたと思います。枠線なども指定できますが、今回の説明では省きます。
- <style><!--
- /*スクロール*/
- #table-scroll {
- overflow-x: scroll;
- -webkit-overflow-scrolling: touch;
- overflow: auto;
- white-space: nowrap;
- }
- --></style>
- <div id="table-scroll">
- <table width="623">
- <tbody>
- <tr bgcolor="#99CCFF">
- <td align="center" width="80">島名</td>
- <td align="center" width="80">面積</td>
- <td align="center" width="112">郡都</td>
- <td align="center" width="80">人口</td>
- <td align="center" width="271">島の愛称</td>
- </tr>
- <tr>
- <td bgcolor="#FF9999">オアフ</td>
- <td align="right">1,547</td>
- <td>ホノルル</td>
- <td align="right">953,200</td>
- <td>ギャザリング・プレイス(集いの島)</td>
- </tr>
- <tr>
- <td bgcolor="#FF9999">ハワイ</td>
- <td align="right">10,433</td>
- <td>ヒロ</td>
- <td align="right">186,700</td>
- <td>ビッグ・アイランド</td>
- </tr>
- <tr>
- <td bgcolor="#FF9999">カウアイ</td>
- <td align="right">1,430</td>
- <td>リフエ</td>
- <td align="right">67,000</td>
- <td>ガーデン・アイランド(庭園の島)</td>
- </tr>
- <tr>
- <td bgcolor="#FF9999">マウイ</td>
- <td align="right">1,999</td>
- <td>ワイルク</td>
- <td align="right">144,400</td>
- <td>バレー・アイランド(渓谷の島)</td>
- </tr>
- <tr>
- <td bgcolor="#FF9999">ラナイ</td>
- <td align="right">365</td>
- <td>ラナイ・シティ</td>
- <td align="right">3,012</td>
- <td>パイナップル・アイランド</td>
- </tr>
- <tr>
- <td bgcolor="#FF9999">モロカイ</td>
- <td align="right">674</td>
- <td>カウナカカイ</td>
- <td align="right">7,404</td>
- <td>フレンドリー・アイランド(友情の島)</td>
- </tr>
- </tbody>
- </table>
- </div>
はてなブログ表作成のまとめ
Excelの表をコピペするだけだと手間は掛かりませんが、ちょっとあっさりし過ぎている印象があります。そこで少しだけHTMLを書き足してみました。
文章に表や図をうまく挿入すれば、効果的に内容が伝わります。一度表を作成すれば使い廻すことも可能なので、ちょっと凝った表を作成しても良いかもしれません。
余談ですが、Excelにはhtmlの保存形式があります。もしかしたら使えるかもしれないと思い試してみました。その結果、一応使えないことはないのですが、無駄な記述がたくさんありました。今回作成した表で300行くらいになるので、利用は見送ることにしました。
Excelで簡単にきれいな表ができたね!
そうだね!スマホの場合、画面に収まらないケースが多いからスクロール機能は必須だね。
Mahalo !
★合わせて読みたい★